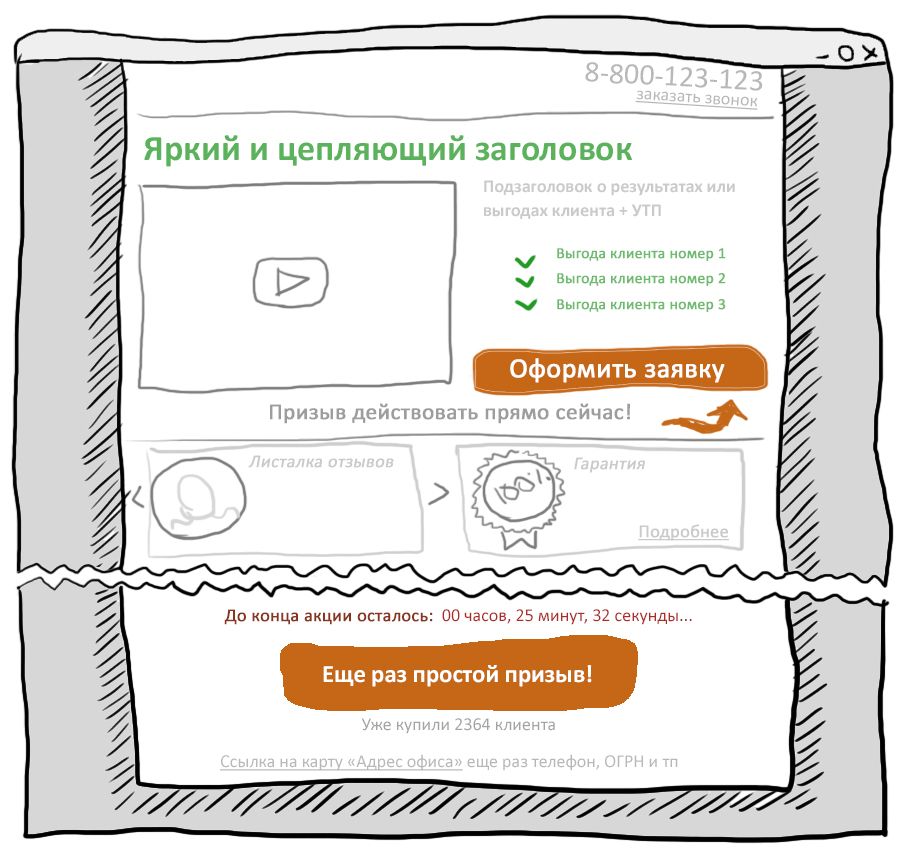
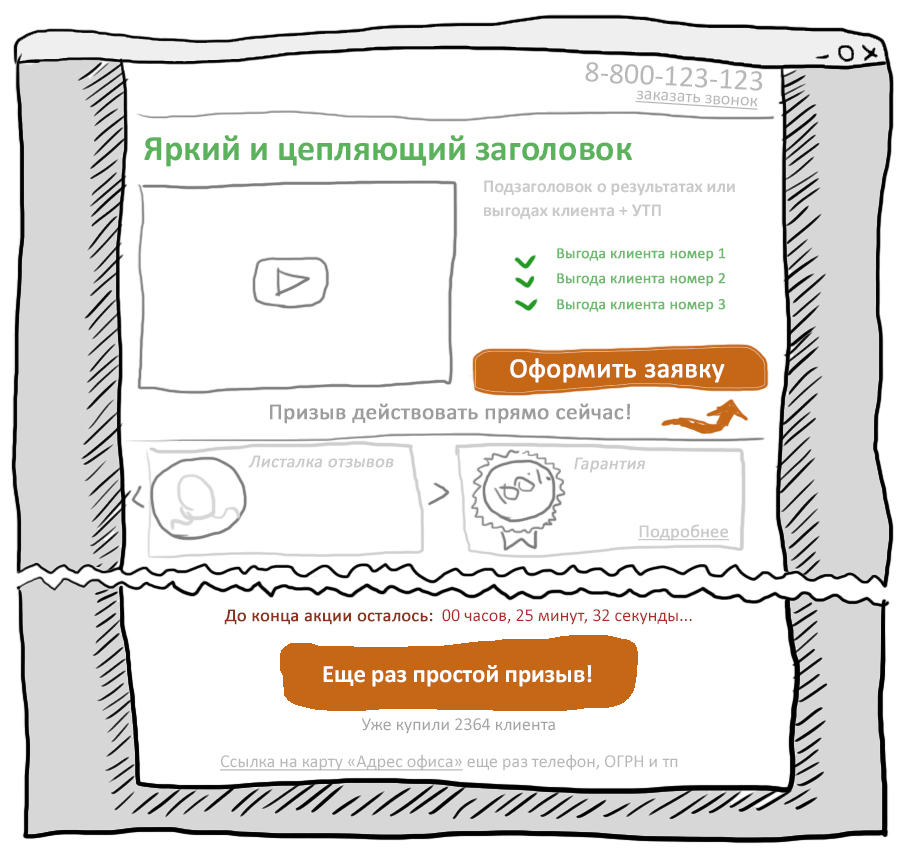
Сайты, состоящие всего из одной страницы — одностраничники пользуются сейчас большой популярностью. Сами по себе они не несут большой информационной нагрузки, однако они помогают пользователю кратко рассказать о том или ином товаре, услуге. Благодаря специальным кнопкам пользователь может сразу совершить какое-либо действие, например, купить товар или подписаться на рассылку.

Создание одностраничных сайтов — хороший способ заработка в интернете. Здесь не требуется создавать слишком много страниц, осуществлять линковку, наполнять сайт контентом. Специальные сервисы прекрасно помогают в создании такого одностраничного сайта.
Итак, с чего же нужно начать, если вы решили заняться созданием одностраничников? Вообще, работа по созданию несложная, однако онлайн конструкторы стоят денег, поэтому такой способ не является бесплатным. Можно попробовать для начала создать такие страницы с помощью HTML и CSS. По сути, все одностраничники и делаются с помощью таких средств. Это научит вас правильно расставлять элементы, подбирать фон и цвета. А если хорошо владеть данными технологиями, можно создавать очень оригинальные страницы, которые вряд ли попадутся вам где-то еще в интернете.
Что же нужно знать, создавая такой сайт только с помощью простых технологий? Вам обязательно потребуется фотошоп, с его помощью вы будете создавать кнопки и разные графические элементы. В интернете можно найти различные фоны для сайта, разных оттенков. Различные свойства CSS могут помочь вам добавить на страницу интересные элементы, например, рамки или тени. Конечно, для большего успеха желательно овладеть технологией JavaScript, которая поможет вам добавить интересный шрифт или анимацию.
Не стоит забывать и про текст, он является таким же важным элементом, как и графика. Желательно вкратце рассказать о существующем предложении, выделяя особо важные моменты. Нужно оставить контакты, вдруг пользователь захочет связаться. Очень интересно смотрится когда графика и фон контрастируют друг с другом. Но не стоит слишком воспринимать это буквально, ведь могут получиться совсем непонятные сочетания, которые не будут приятны глазу.
Эти советы помогут вам создать сайт с помощью HTML и CSS, что очень удобно для новичка.
Рекомендуем прочесть полезные уроки по Веб-разработке здесь.
Подписывайтесь на T4S.TECH в Telegram. Публикуем новости, обзоры и забавные факты о технологиях.